ここからいよいよプログラミングの実践をしていきます。
この記事では、実際にHTMLをコーディングして、画面に表示できるところまでを説明します。
難しいことはほとんどありませんので、まずは大枠の知識を身につけて、その後慣れてきたらより細かい機能を理解していきましょう。
それでは早速始めましょうー。
HTML制作の準備
フォルダを作成する
これからいくつかファイルを作成していきますので、整理できるようフォルダを用意しておきます。
フォルダの構成は自由ですが私はこのようにしてみました。

workフォルダの中に、css、img、jsというフォルダを作成しておきました。
フォルダの準備はこれで完了です。次から作成するファイルをこのフォルダに配置していきます。
HTMLファイルを新規作成
ここからがやっとHTMLファイルの作成です。
まずは、ベースとなるindex.htmlを作成しましょう。
SubrimeTextを使っている方は、開いた後先ほど作成したworkフォルダをドラッグ&ドロップすれば、プロジェクトが追加され編集しやすくなるので、やってみてください。
プロジェクトに追加するとこのような感じになります。

そして、index.htmlを作成し、保存します。
だいたいどのエディタをお使いでも以下のショートカットキーでファイルを保存できますので、覚えておくと良いです。
- Macの場合:「Commandキー」+「s」
- Windowsの場合:「Ctrlキー」+「s」
保存する際は、以下のようにファイル名を「index.html」としておいてください。
保存してみるとこのようにworkフォルダの直下にindex.htmlができていると思います。

次に作成したindex.htmlを編集して、基本的なHTMLタグを記述していきましょう。
HTMLを書いてみよう
まずはこちらをコピペして保存してみてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>
保存したhtmlファイルをダブルクリックするとブラウザが起動してページを開くことができます。
これがHTMLの基本的な構文となります。
まだ、真っ白なので、これから必要なタグを追加していきます。
HTMLの構造を理解しよう
DOCTYPE宣言
1行目に書いた<!DOCTYPE html>がDOCTYPE宣言と言います。無くても問題はないですが、お決まりで書いておくのが一般的ですね。
ちなみに、<!DOCTYPE html>はHTML5の仕様に従って記述しているということをしてしています。
htmlタグ、headタグ、bodyタグ
ここであげる3つのタグはHTMLを記述するときは必ず必要なタグです。タグには始まりと終わりがあり、</〜>で終わりを表します。また、htmlタグ内にhead、bodyタグが存在していますが、このような関係が親子関係となります。この場合、htmlタグが親要素と呼ばれ、head、bodyが子要素と呼ばれます。
headタグ内には、css(スタイルシート)やjs(Javascript)の読み込みを定義したり、メタ情報を記述します。
bodyタグには画面に表示するメイン部分を記述します。画像やテキスト、ボタンなど、目に見える部分はここに記述します。少々例外はありますが、基本的にこのようなイメージで問題ないと思います。
metaタグ
headタグ内に記述するmetaタグはHTMLドキュメント自身の情報を示し、検索エンジンやブラウザに伝える役割があります。
例えば、
<meta charset="UTF-8">
は、UTF-8と呼ばれる文字コード利用していることを宣言しています。
また、よくGoogleの検索結果で見かけるページの説明ですが、

これもmetaタグに記述されています。
具体的には、
<meta name="Description" content="〜">
上記のようにcontent内に記述したテキストが表示されています。
このように、metaタグにはWebページがどんなページなのかを表す重要なタグなので、自分でWebページを持つのであれば、書いておくのがベストですね。
見出し、段落、リスト
見出し
見出しを表すには<h1>、<h2>タグなどを使います。
大見出しから中見出し、小見出しなど、<h1>〜<h6>の順により小さい見出しを表します。
<body> <h1>大見出し</h1> <h2>中見出し</h2> <h3>小見出し</h3> <h3>小見出し</h3> <h2>中見出し</h2> <h3>小見出し</h3> <h3>小見出し</h3> <h1>大見出し</h1> </body>
段落
文章を書くときには段落は意識しますよね。もちろんhtmlにも段落を表現するタグが存在します。段落として表現するために使うのが<p>タグです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Description" content="コンテンツ">
<title>ページのタイトル</title>
</head>
<body>
<h1>Webサイトの作り方</h1>
<p>これから一緒にWebサイトを作っていきましょう。</p>
</body>
</html>
リスト
次にリスト要素について紹介します。代表的なのは<ul><li>の形です。下記の例の場合は、<ul>要素を<nav>要素で囲んでいますが、これはナビゲーションを示すタグなので、必要に応じて追加するので良いです。
<body>
<h1>Webサイトの作り方</h1>
<nav>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
<p>これから一緒にWebサイトを作っていきましょう。</p>
</body>
この状態で画面を開くとこんな感じです。

なんと無く、記述の記述ルールがわかってきたのではないでしょうか。
あとはタグの種類さえ知っていればルール通りに記述するだけなので、それほど難しいことはないと思いますw
ただ、ここまでに紹介したタグの種類はほんの一部なので、まだまだ覚えることはあります。例えば、header、footer、div、span、ol、strongなどなどまだまだありますw
htmlのタグの種類をまとめた記事も書こうと思うので、もっと知りたい方はそちらを参考にしていただければと思います。
リンクと画像
先ほど追加したナビゲーションをリンクにしてみましょう。
リンク
リストの説明で、Home、About、Contactをリスト化しましたが、これらをリンクにして、別画面へ遷移できるようにしてみます。
リンクにするには<a>タグを使い、href=”リンク先”を記述することでリンク先を設定することができます。
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
現時点では、about.html、contact.htmlは作成していませんので、リンクを押してもページは見つかりません。
ぜひ、about.html、contact.htmlを作成して試してみてください。
また、別ウィンドウでリンク先を開きたい場合は、タグ内にtarget=”_blank”を設定することで別ウィンドウ表示ができます。
<ul>
<li>
<a target="_blank" href="index.html">Home</a>
</li>
<li>
<a target="_blank" href="about.html">About</a>
</li>
<li>
<a target="_blank" href="contact.html">Contact</a>
</li>
</ul>
画像
Webページには必ずといっていいほど画像がありますよね。ここでは、画像の挿入の仕方について説明していきます。
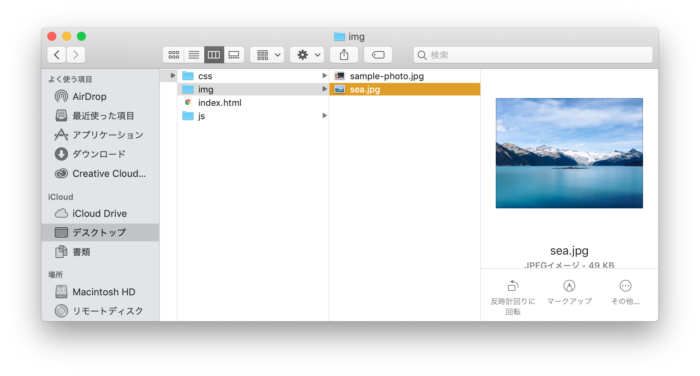
お好きな画像を準備していただき、最初に作成した「img」フォルダに配置しておいてください。
私は、img/sea.jpgを準備してみました。

画像を挿入するにはimgタグを利用します。
<img src="img/sea.jpg" alt="海の画像">
タグにはalt属性と呼ばれる画像の説明を追加することができます。
このalt属性はWebアクセシビリティの観点からしても非常に重要な属性なので、ぜひ覚えておいてください。(例外はありますが、altをつけるのが一般的だと思います。)
画像のサイズを変更するにはwidth(横幅)、height(縦幅)を指定することで変更することができます。
<img src="img/sea.jpg" alt="海の画像" width="600px" height="300px">
まとめ
HTMLの基本的な構文を説明しましたがいかがだったでしょうか。
基本さえ覚えてしまえば、あとはタグの種類が変わるだけなので、それほど難しいことはないと思いますw
私もHTMLについてはまだまだ勉強中なので、一緒に学んでいきましょうー



コメント
[…] もう一度、HTMLについておさらいした方はこちら […]
[…] Webサイト構築の基礎②【実践編】 Webサイト構築の基礎③【実践編】 Webサイト構築の基礎④【実践編】 プロフィール Webサイト構築の基礎②【実践編】 あの […]
[…] HTMLをはじめて学ぶ方向けの基礎知識をご紹介 HTMLとCSSの関係 | idとclassについて解説 […]