本記事では、CSSの記述方法とよく使うCSSの設定について紹介していきます。
今回紹介する内容は本の一部ですので、まずは今回紹介する内容が使えるようになった上で、徐々に新しい知識を身につけていきましょう。
CSSをマスターして、自分だけのオリジナルのサイトを作りましょう!
CSSの役割
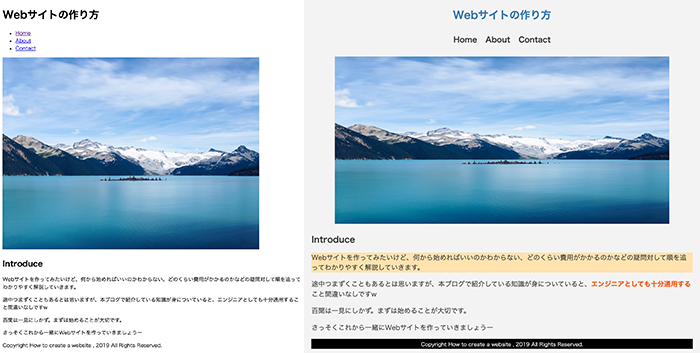
CSSはHTMLに対してスタイルを適用することができます。単純な見た目の変化だけでなく、表示上の動きも与えることができる優れた言語です。
◾️実際に対応したものがこちらです。(左:CSS適用前、右:CSS適用後)

実際にどのようにCSSを編集したのかについて解説していきますね。
CSSの書式
CSSは基本的に下記の3つから構成されています。
数も少ないのでこの機会に名称も合わせて覚えてしまいましょう。

◾️セレクタ
HTMLに定義しているタグやid、classを指定します。上記の例は、HTML内のp要素に対してスタイルを適用しています。
◾️プロパティ
例ではp要素に対して、marginとcolorプロパティを適用しています。marginはp要素のスペースを、colorはテキスト色を変えるプロパティです。
◾️値
プロパティに設定する値のことを表します。プロパティ直後のコロン(:)に続けて値を設定し、末尾にはセミコロン(;)で終了します。
CSSを新規作成
すでに作成済みのindex.htmlに対してスタイルを適用してみたいと思います。
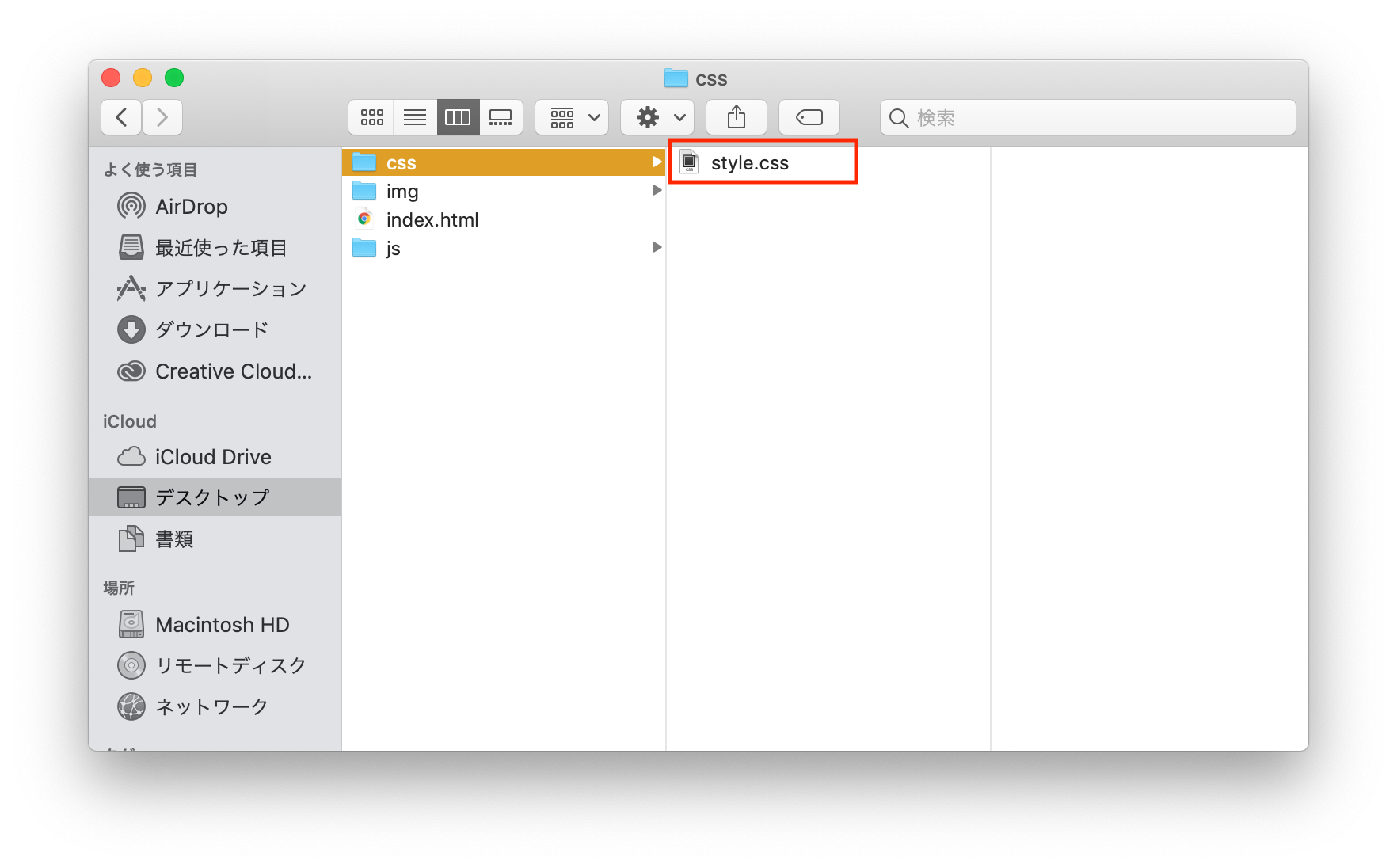
そのためにまずは、style.cssを用意しましょう。
以下のようにcssフォルダ内にstyle.cssを新規で作成しましょう。

CSSを作成したら、index.htmlのheader要素内に以下を追加してください。これで作成したstyle.cssで編集した内容が適用されるようになります。
<link rel="stylesheet" type="text/css" href="./css/style.css">
よく使うCSSの設定
背景色の設定
/*ページ全体に適用される*/
body{
background-color: #f3f3f3; /*ページ全体に背景色を設定*/
}
background-colorプロパティで背景色を設定します。上記の例ではbodyに適用していますが、どのタグにも設定は可能です。
#f3f3f3はカラー値を表しており、シャープ(#)で始まる6桁の16進数が使われています。
文字色の設定
/*ヘッダーのh1要素に適用される*/
#header h1 {
color: #417bb3;
/*テキストに色を設定*/
}
colorプロパティでテキストに色を設定することができます。background-colorプロパティ同様、カラー値は、シャープ(#)で始まる6桁の16進数を用います。
ボーダーの設定
/*メインコンテンツのor-txtクラスに適用される*/
#main-content .or-txt {
border-bottom: 1px solid;
/*テキストにアンダーラインを設定*/
}
borderプロパティでテキストにアンダーラインを引いています。borderの設定には他にも複数存在しますので、合わせて紹介しておきます。
◾️borderプロパティの種類
| プロパティ | 記述例 | プロパティ適用後 |
|---|---|---|
| boder | border: 3px solid black; | |
| boder-top | border-top: 3px solid black; | |
| boder-right | border-right: 3px solid black; | |
| boder-left | border-left: 3px solid black; | |
| boder-bottom | border-bottom: 3px solid black; |
マージン、パディングの設定
/*ヘッダーメニューのul要素に適用される*/
#header-nav ul {
padding: 0;
/*スペースに0を設定*/
}
簡単な例をしてしていますが、CSSではHTMLの要素が作るボックスに対して様々な設定ができます。
ここでは少し、CSSボックスモデルについて説明していきます。
下記にCSSでスタイルを適用するときののイメージ図がありますが、このような構造のことをボックスモデルと呼びます。
特に名称は覚えなくても大丈夫です笑。

contentsはテキストや画像などの要素を表示するために用意された領域で、その周りにpaddingがあります。
paddingを変更するにはpaddingプロパティを用います。
さらに、border、marginがあり、それぞれ値を調整することができます。
borderは先ほど解説したborderプロパティで枠線の値を設定することができます。
marginは他の隣接するボックスとの間隔を調整することができ、marginプロパティで変更することができます。
また、デフォルトのcontentsは最小限の間隔しかないので、ほとんどの場合padding、marginを利用して要素同士の間隔を調整することになります。
行揃え
/*ヘッダーに適用される*/
#header {
text-align: center;
/*中央揃え*/
}
このスタイルを設定しないと全て左寄せになってしまうので、表示位置はtext-alignプロパティで調整しましょう。
擬似クラス
/*a要素にマウスが乗っているとき*/
#header-nav ul li a:hover {
color: #f96868;
}
擬似クラスを使うことで、リンクにマウスがホバーしたときにだけスタイルを適用するということが可能になります。
少し特殊な書き方ですが、
「:要素の選択状態」
の形で記述します。
| 擬似クラス | 要素の選択状態 |
|---|---|
| :link | 通常のタグ |
| :visited | リンク先を訪問済み |
| :hover | マウスポインタがリンクの上にある |
| :active | マウスボタンが押されている |
対応例
/*ボディ*/
body {
background-color: #f3f3f3;
padding: 0 10px;
}
/*ヘッダー*/
#header {
text-align: center;
}
#header h1 {
font-size: 25px;
color: #417bb3;
}
/*ヘッダーメニュー*/
#header-nav ul {
display: flex;
align-items: center;
justify-content: center;
padding: 0;
}
#header-nav ul li {
padding: 10px;
list-style-type: none;
}
#header-nav ul li a {
font-size: 18px;
color: #404040;
text-decoration: none;
font-weight: bold;
}
#header-nav ul li a:hover {
color: #f96868;
}
/*ヘッダー画像*/
#header img {
width: 100%;
max-width: 800px;
max-height: 400px;
}
/*メインコンテンツ*/
#main-content h2 {
font-size: 20px;
color: #404040;
}
#main-content .int-item {
color: #404040;
}
#main-content .int-item-light {
background-color: #ffe2ac;
}
#main-content .or-txt {
color: #ff5300;
font-weight: bold;
border-bottom: 1px solid;
}
/*フッター*/
#footer {
background-color: black;
text-align: center;
}
#footer span {
color: white;
font-size: 10px;
}
まとめ
CSSの基本的な文法とよく使うスタイルを紹介しましたが、いかがだったでしょうか。
今回紹介した内容を活用すれば、簡単なWebページのデザインはできるのではないかと思います。
他の記事でもCSSに関する情報を発信していますので、ぜひ見てみてくださいね。
それでは、また。



コメント
[…] HTMLとCSSの関係 | idとclassについて解説 CSSをはじめて学ぶ方向けのよく使う記述方法をご紹介 プロフィール HTMLをはじめて学ぶ方向けの基礎知識をご紹介 […]
[…] CSSをはじめて学ぶ方向けのよく使う記述方法をご紹介 […]