パンくずはカテゴリーパス(カテパス)とも呼ばれ、SEOの観点からも重要なパーツです。
一般的にページ上部に設置されることが多く、ページ自体がカテゴリーの中でどの位置にあるのかを示すことができ、ユーザビリティを高めることができます。
そのパンくずは、プラグインを使うと非常に簡単に追加できるのでやり方を解説します。
WordPressの管理画面にウィジェットを追加させる
functions.phpの編集
register_sidebar( array( 'name' => 'パンくず', 'id' => 'breadcrumb', 'before_widget' => '<div class="breadcrumb-widget">', 'after_widget' => '</div>', ) );
‘name’ と ‘id’ の値からサイドバーを作成するので、その他のパラメータは任意で大丈夫です。
register_sidebarの詳細な使い方はこちらを参照してください。
‘name’ => ‘パンくず’としているので、WordPressのウィジェット画面ではこのような表示となります。

single.phpの編集
single.phpにパンくずを表示するエリアを定義します。
<div id="breadcrumb-area">
<?php if ( is_active_sidebar('breadcrumb') ) : ?>
<?php dynamic_sidebar('breadcrumb'); ?>
<?php endif; ?>
</div>
<!--breadcrumb end-->
‘is_active_sidebar’ でウィジェットが設定されているかをチェックし、設定されていれば、ウィジェットを表示するというコードです。
そして、’dynamic_sidebar’ でウィジェットを表示することができます。
is_active_sidebar(‘ウィジェットのid’)
dynamic_sidebar(‘ウィジェットのid’)
dynamic_sidebar(‘ウィジェットのid’)
Breadcrumb NavXT
プラグインをインストール
プラグインで「Breadcrumb NavXT」を検索し、以下をインストール後、有効化します。

管理画面で設定
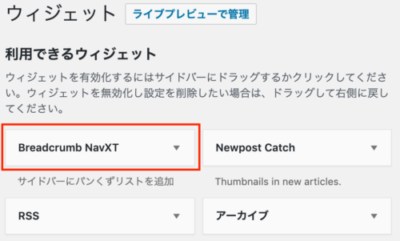
WordPressの管理画面のウィジェットに「Breadcrumb NavXT」が追加されているはずなので、作成したウィジェット「パンくず」に追加します。

あとは、「Breadcrumb NavXT」の設定を任意で変更すれば完了です。

設定後
スタイルを少し編集して表示した結果がこちらです。
![]()
まとめ
今回は、WordPressでパンくずを追加する方法として、プラグインの一例を紹介しました。
自作することもできますが、特殊なパンくずでない限り、プラグインで十分だと思うので、ぜひ試してみてください。
それでは、また。



コメント