こんにちは、あのです。
Font Awesomeって知ってますか?
オシャレなアイコンを無料で使えるサービスで、めちゃくちゃ便利なので多くのサイトで使われています。
私もブログでちょくちょく使っているのですが、今回そのめちゃくちゃ便利なFont Awesomeの基本的な使い方を紹介したいと思います。
Font Awesomeとは
Font Awesomeで表現できるアイコンはWebフォントアイコンと呼ばれ、通常のテキストを同じようにcssで自由にカスタマイズすることができます。例えば、拡大縮小はもちろん、動きのあるアイコンを作ることだってできてしまいます。
アイコンフォントとは
そもそもフォントとは、文字の書体のことでご存知と思います。
では、アイコンフォントが何かと言いますと、文字ではなくアイコンを書体で表したものです。
そのため、アイコンでありながら文字のような扱いをすることができるため、cssでサイズを変えたりすることができるというわけです。
このアイコンフォントを提供しているサービスがFont Awesomeです。
使用例
例えばこんな感じで、アイコンを表示することができます。
基本的に白黒なので、地震で色やサイズはお好みで調整する必要があります。
◾️ソースコード
<i class="fab fa-twitter fa-lg"></i> <i class="fab fa-twitter fa-2x"></i> <i class="fab fa-twitter fa-3x"></i> <i class="fab fa-twitter fa-4x"></i> <i class="fab fa-twitter fa-5x"></i>
準備
まず基本的な使い方として、CDNとダウンロードして使うかの2つがあります。CDNとは、Font Awsomeの専用のサーバーへアクセスして自由にアイコンを使う方法です。つまり、わざわざアイコンをダウンロードする必要がなく、必要なとき必要な分だけ使うことができ、自身のサーバーに余計な負荷をかけずに済むので、こちらがおすすめです。
ここでは、私自身も試しているCDNの方法で解説していきますね。
使用するための準備としてはいたってシンプルで、
以下のコードをheader.phpのhead要素内に追加するだけです。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
使い方
⑴ サイトへアクセス
以下のリンクからFontAwsomeへアクセスすることができます。
アイコンにカーソルを合わせたときに「PRO」と出てくるものは有料のものです。
もちろん有料にすれば、より多くのアイコンを使うことができますが、個人的には無料で十分な気がしています。
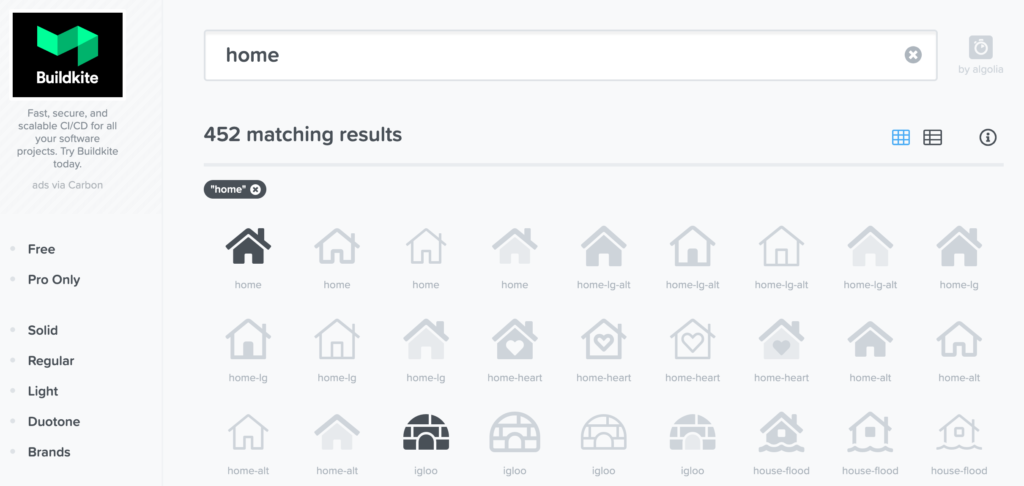
⑵ 好きなアイコンを検索
Font Awsomeは海外のサイトなので、検索するキーワードは英語で入力してください。
例)「home」を検索した場合

この中で黒色のアイコンが無料で使えるアイコンです。
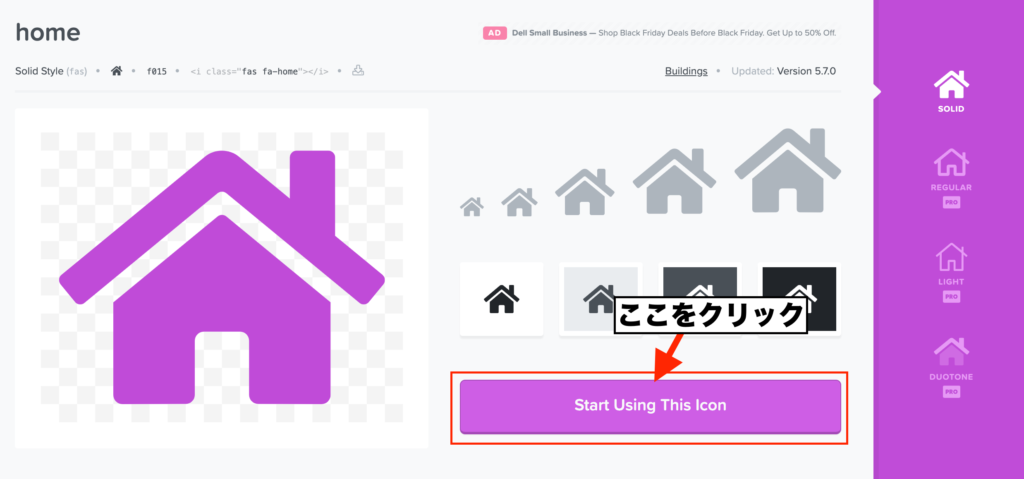
⑶ アイコンを選ぶ
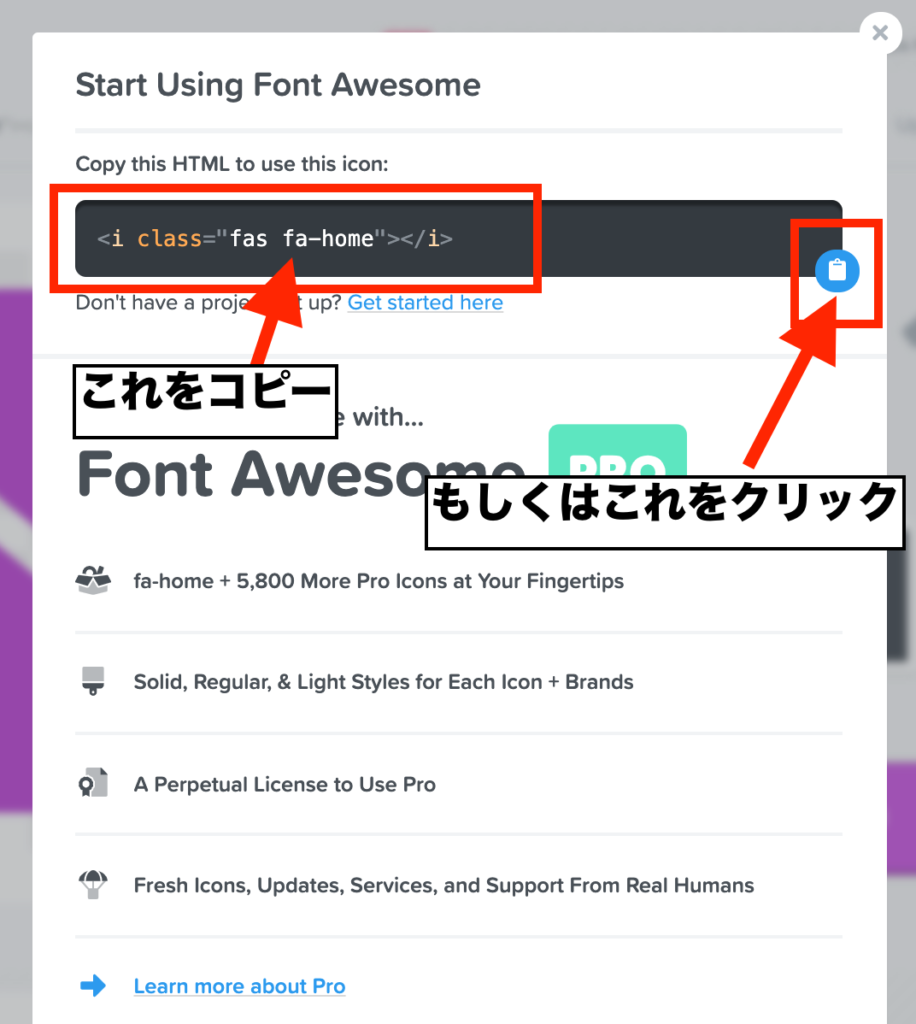
アイコンを選択し、「Start Using This Icon」を選択すると、HTMLにコピーする用のソースコードが表示されるので、コピーしましょう。

その次に

⑷ サイト内に配置
あとはコピーしたソースを表示させたい箇所に貼り付けて完了です。
まとめ
いかがでしたか?非常に簡単に利用できるし、様々な種類のアイコンがあるので、自分のサイトにあったアイコンが見つかるのではないでしょうか。
参考になった方は、ぜひシェアといいね!ボタンを押してもらえると嬉しいですw
それでは、またー



コメント
[…] Font Awesomeの基本的な使い方 […]