こんにちは、あのです。
最近はプログラミングする機会がめっきり減ってきてしまったのですが、
今回は現役システムエンジニアがWEBシステム開発でよく使うデベローパーツールの機能を紹介したいと思います。
私はこれまでで4年間のエンジニア経験があり、これから紹介するのは、その中で実際に使ってきた機能なので、SEとして最低限これだけは使えるように慣れておくのが良いと思います^^
これからプログラミングを始める方はプログラミングスクールがオススメ⤴︎
↓まずは無料体験はこちら↓
オンラインブートキャンプ 無料体験
![]()
この記事はこんな方向けに書いています。
- Webシステム開発で求められる技術を知りたい。
- 現場のSEの業務を少しでも知りたい。
- SEの仕事イメージを膨らませたい。
それでは早速紹介していきます。
デベロッパーツールとは
そもそもデベロッパーツールって何?というところから解説していきます。
デベロッパーツールとは、ブラウザのChromeに備え付けられている機能の1つで、Webサイトのソースコード(HTML)やCSSの検証を行うことができます。
どんなところで使われるの?
これは、Web制作には必須の機能で、フロントエンジニアであれば、必ずと言っていいほど使われています。
もちろん私のようにサーバーサイドエンジニアもWebシステム開発において、デベロッパーツールは必要不可欠のアイテムと考えています。
- フロントエンジニアとは、Webサイトのフロント部分を制御しているHTMLやCSS、Javascript、PHP等を主に扱うエンジニアのこと。
- サーバーサイドエンジニアとは、Webサイト内のサーバーサイドの処理を実装するエンジニアです。例えば、ECサイトなどで販売データを検索、登録、削除等を行う処理がサーバーサイドの処理に含まれ、JavaやRuby、Python、PHPなどの言語がよく使われます。
デベロッパーツールの表示方法
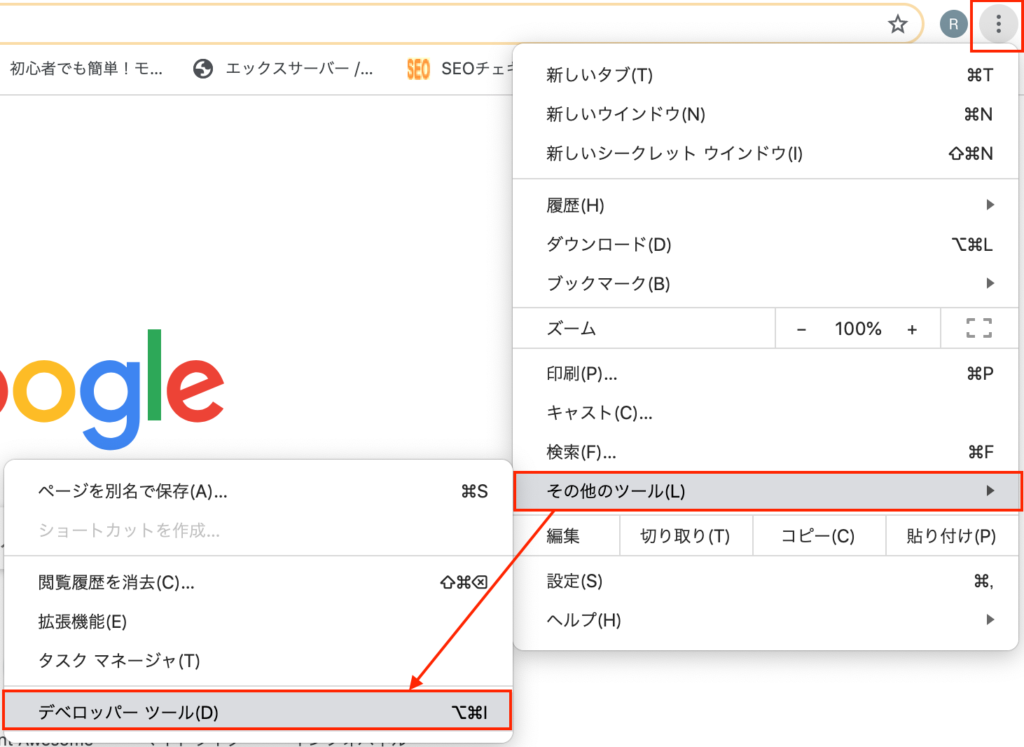
表示するのは非常に簡単で、Chromeの設定メニューから「その他のツール」を選択し、「デベロッパーツール」を押すと使用することができます。

- Windowsの場合:「F12」
- Macの場合:「option」 + 「command」 + 「i」
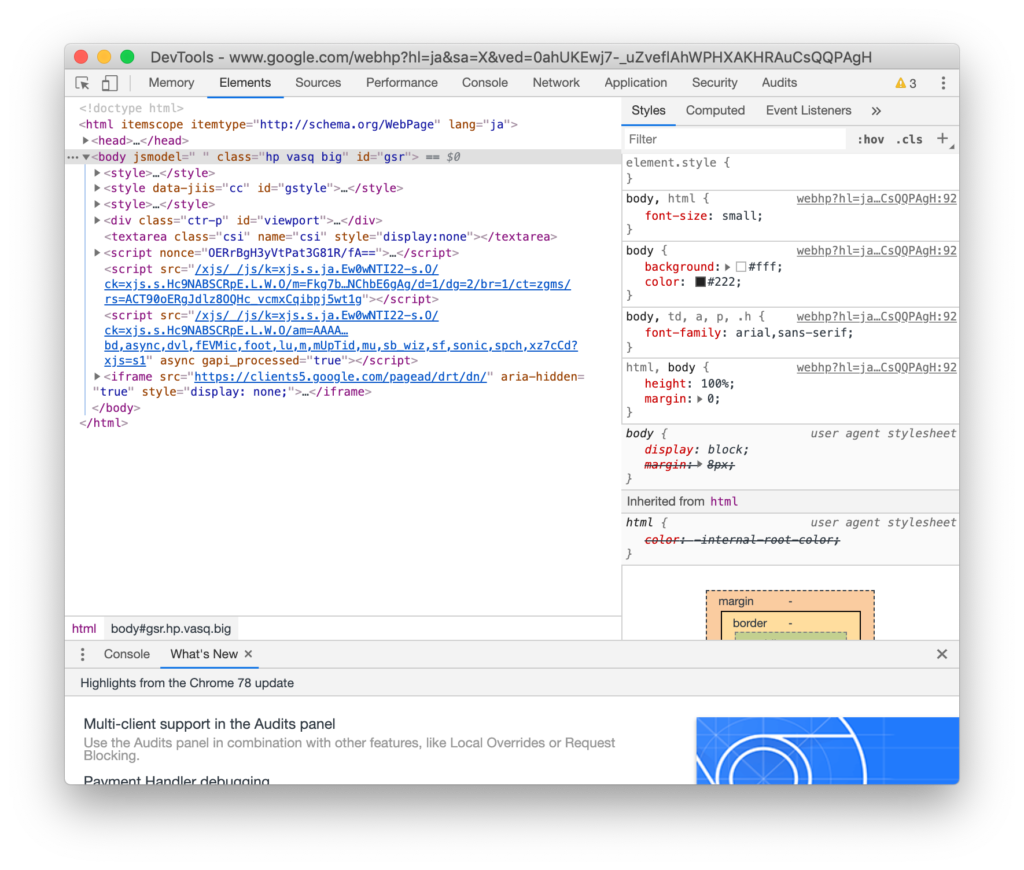
実際に表示するとこんな感じ(設定によって表示方は異なります。)

SEがよく使うデベロッパーツールの機能
⑴ ソースの確認と編集
デベロッパーツールのメインの機能ですが、ソースコードを表示させて実装の不具合がないかを確認することが多々あります。
◾️HTMLを編集する
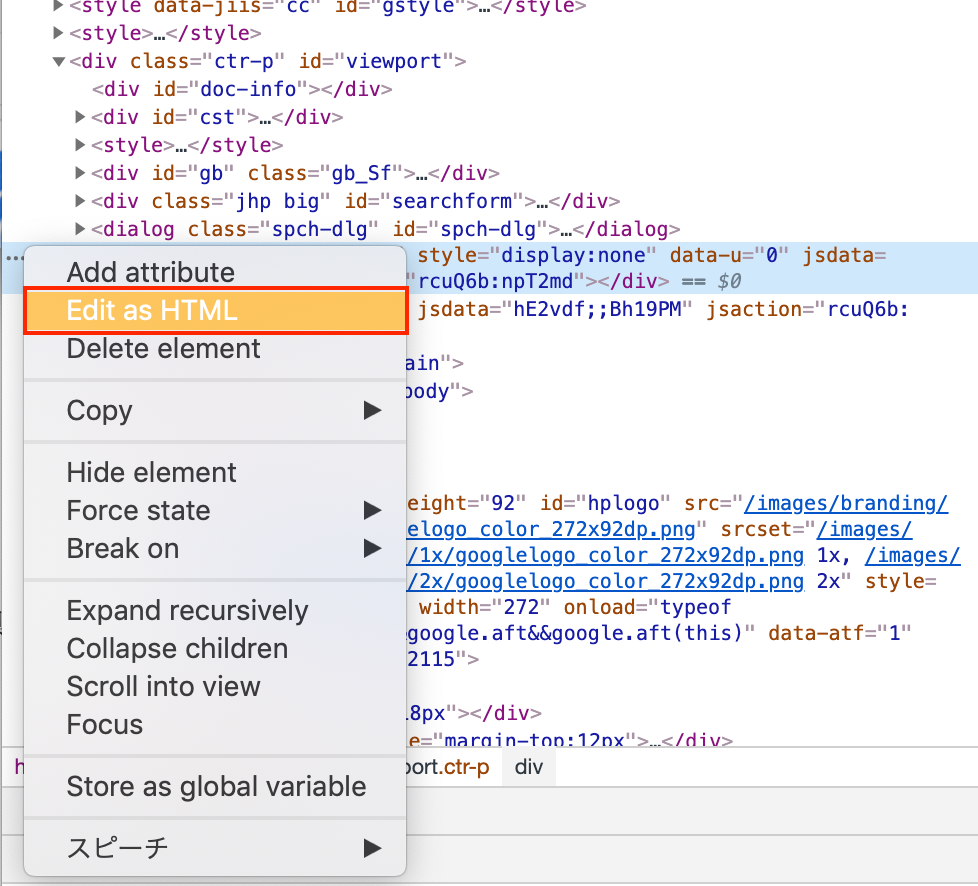
HTMLを編集するには、以下のようにソース上で「・・・」→「Edit as HTML」をクリックすることで、直接編集することができます。

◾️CSSを編集する
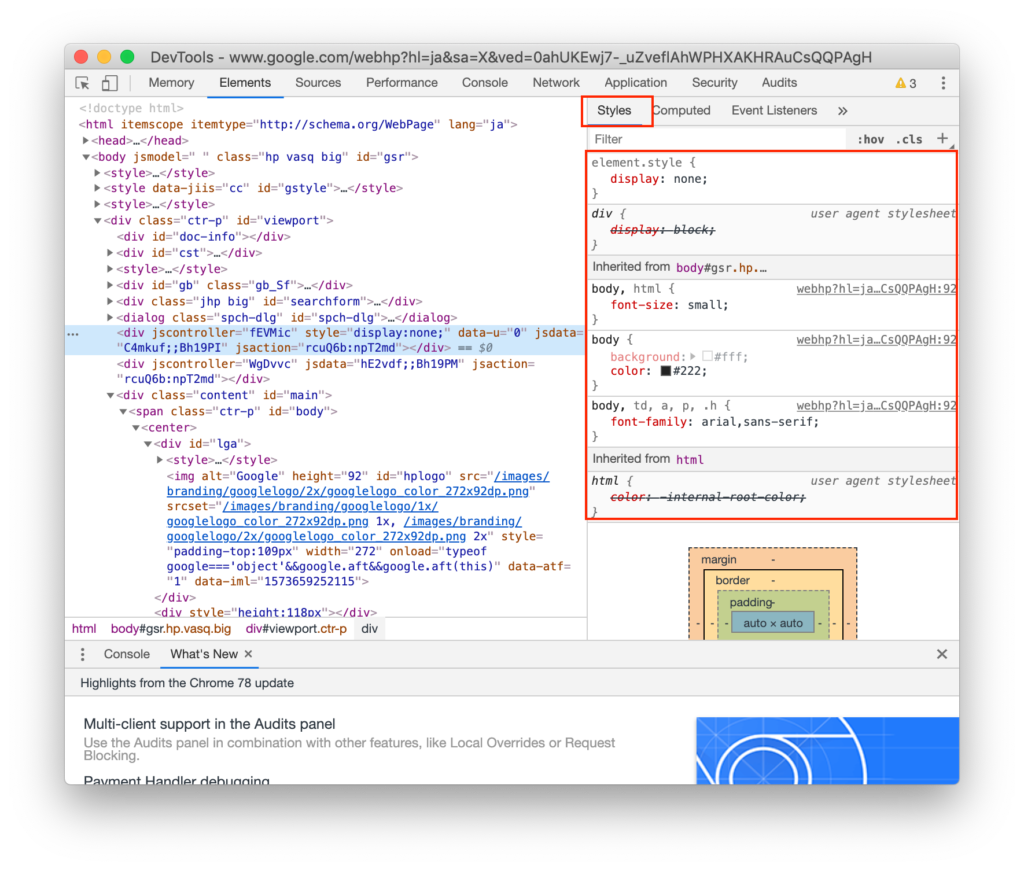
Stylesタブ内に現在選択されている要素に対して適用されているCSSが表示されています。ここに表示されているスタイルは直接編集することができ、即時反映することができます。

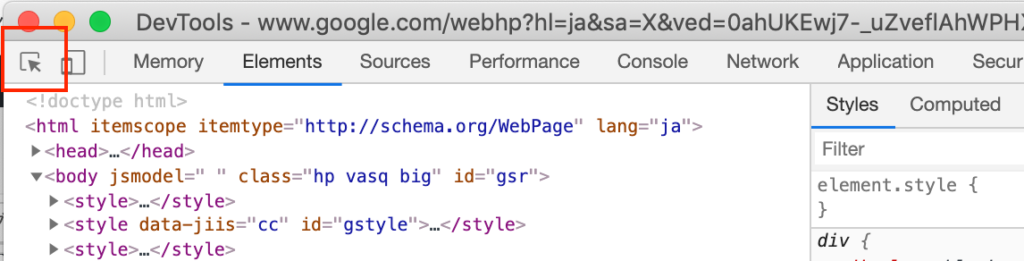
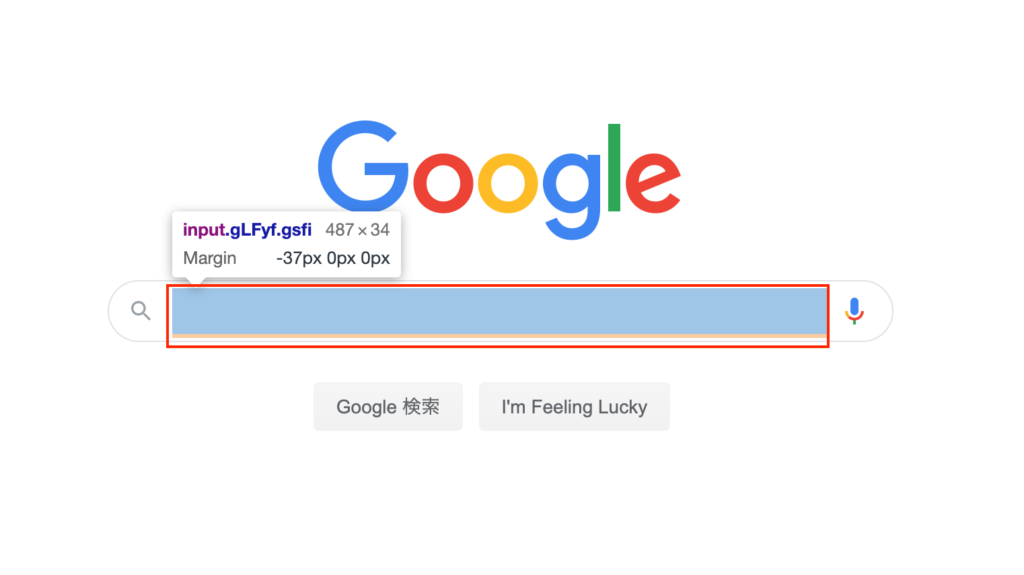
⑵ 直接要素を指定
確認、編集したい要素を直接指定するには、まず、矢印マークを押下します。

その後、画面上で確認したい箇所を選択する。

⑶ エミュレータ
エミュレータは、開発したWebシステムがiPhoneやAndroidのスマホで表示した際にどのような表示になるかを確認するためによく利用します。
エミュレータを起動するには、矢印マーク横の2重窓を押下します。
また、Chromeのデフォルト設定では、以下の9種類が選択可能ですが、追加することも可能です。
- Responsive
- Galaxy S5
- Pixel 2
- Pixel 2 XL
- iPhone 5/SE
- iPhone 6/7/8
- iPhone 6/7/8 Plus
- iPhone X
- iPad
- iPad Pro
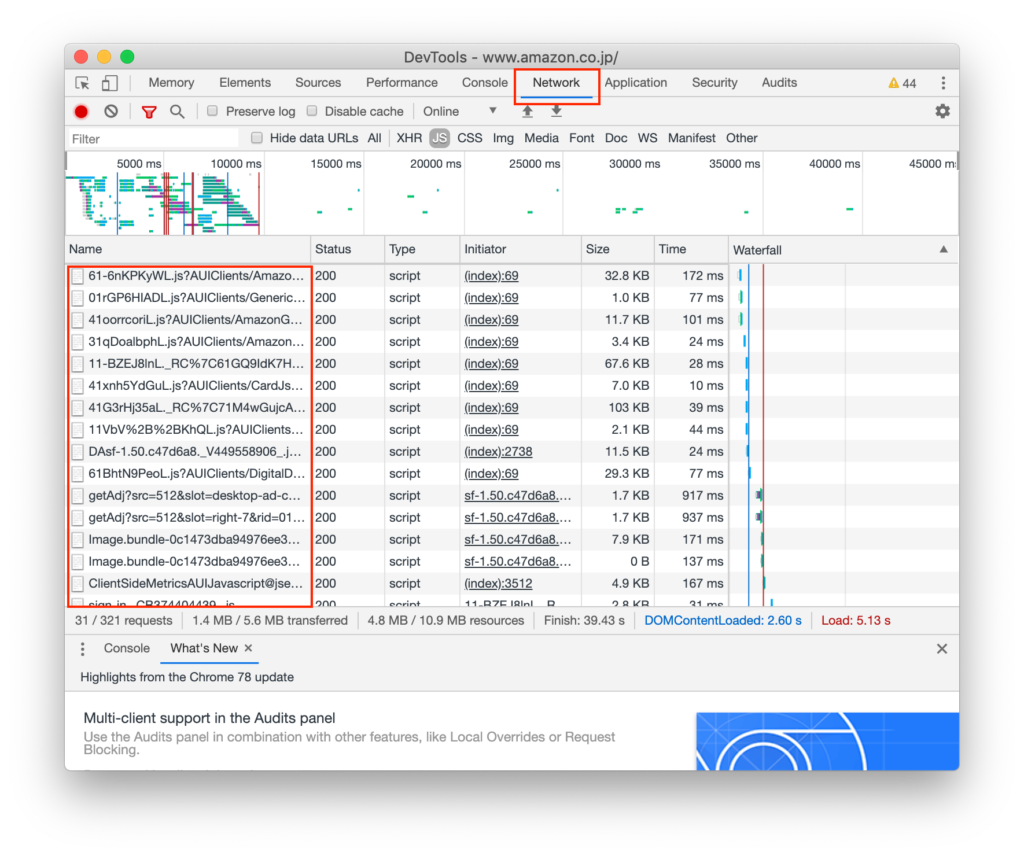
⑷ network
networkタグを選択肢た状態で、画面を再描画するとその画面で呼び出しているjsやcssなどを確認することができます。

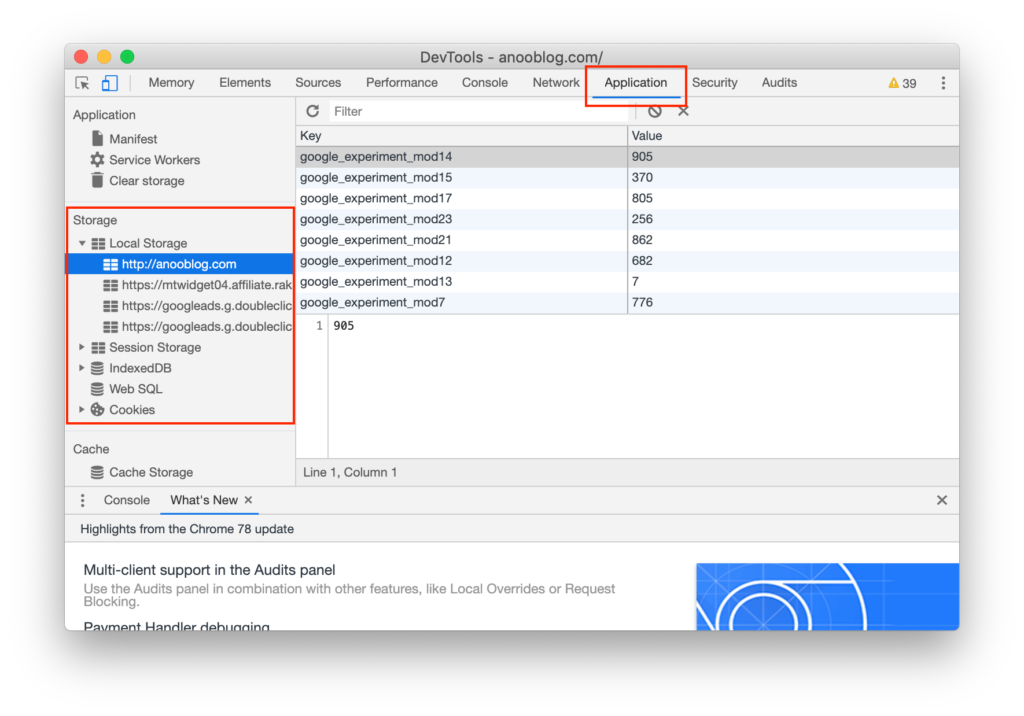
⑸ storage
システムの構造によりけりですが、これまでの経験で以外と使っているシステムは多かったです。
LocalStorageやSessionStorage、Cookieなどを確認する際は以下のように「Appliaction」タブからストレージの状況を確認することができます。

まとめ
いかがだったでしょうか。
今回紹介した機能はほんの一部ではありますが、SEが業務上でよく使うのは実際このくらいです。
以外と簡単でしたよね。
SEやPG、デザイナーなど職種によって変わる部分ではありますので、参考にしていただけたら嬉しいです。
それではー



コメント