WordPressのデフォルトの検索ウィジェットってちょっとシンプルすぎるし、サイズを変更したり、ボタンのデザインを変えたいなんて思ったことはありませんか?
検索ウィジェットを編集って意外と簡単にできるのでお伝えしていきます。
デフォルトの検索ウィジェット
検索ウィジェットを追加するには
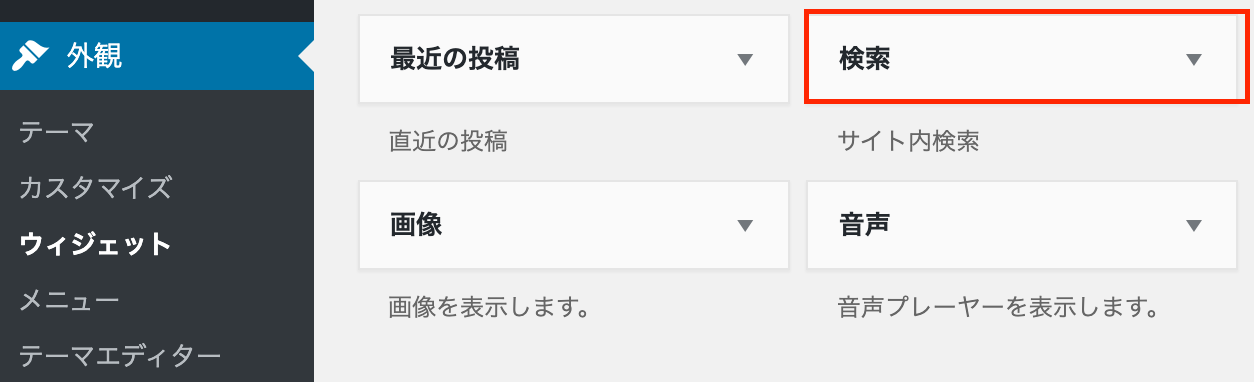
WordPressの外観→ウィジェットの中から「検索」ウィジェットは追加できます。

追加するとこんな感じになります。

この状態だと自分のサイトのデザインにあっていないということも多々ありそうですよね。
ソース
先ほど追加した検索ウィジェットをデベロッパーツールでソースコードを確認した結果がこちらです。
<form role="search" method="get" id="searchform" class="searchform" action="サイトURL">
<div>
<label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s">
<input type="submit" id="searchsubmit" value="検索">
</div>
</form>
検索ウィジェットの編集方法
それでは早速編集してみましょう。
search form.phpを作成
searchform.phpを作成し、デベロッパーツールで確認したソースコードを貼り付けて、いろいろ編集してみましょう。
例)
<form role="search" method="get" id="searchform" class="searchform" action="サイトURL">
<div>
<input id="search-box" type="text" value="" name="s" id="s" placeholder="サイト内を検索">
<button id="search-btn" type="submit" id="searchsubmit" value="検索">
<i class="fas fa-search"></i>
</button>
</div>
</form>
#searchform {
margin-top: 10px;
position: relative;
}
#searchform div {
padding-bottom: 20px;
}
#search-box {
width: 190px;
height: 50px;
padding: 0 10px;
position: absolute;
}
#search-btn {
height: 50px;
position: absolute;
right: 2%;
background: none;
color: #666;
border: none;
font-size: 20px;
}
#search-btn:hover {
color: #7fbfff;
}
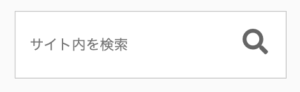
↓上記の例だとこんな感じで表示されます。

※ファイル名が異なると変更が適用されませんので、もし、うまくいかない場合はファイル名があっているか確認してみてください。
あとは、作成したsearchform.phpをthemesフォルダ直下(index.phpと同階層)に配置すれば、完了です。
編集する対象さえわかってしまえば非常に簡単ですね。
まとめ
検索ウィジェットの編集方法についてまとめてみましたが、非常に簡単でしたね。
あとはcssで好みのデザインに変えていけばOKですので、ぜひやってみてください。



コメント